NeighborTools
Borrowing Task


Provides a secure, user-friendly platform and connects tool owners with renters.
Duration
3 Months-Part Time
Team
3 UX Designers
Tools
Figma
Photoshop
Canva
google Form
My Role
UX|UI Designer
Our vision is to create a user-friendly and secure platform that empowers communities to share tools efficiently and cost-effectively. By connecting tool owners with renters, we aim to foster sustainable practices, reduce waste, and strengthen local networks.
Project Overview
Key Contribution
User Research
Concept Ideation
Wireframing
Interaction Design
Prototyping
Useability Testing
NeighborTools connects tool owners with renters in a safe, secure peer-to-peer sharing platform. This is a concept project aimed at facilitating the process of borrowing and lending tools and other items among people. Here I focused on the borrowing task.
Let’s Take a Look at The Final Design Before Unpacking It.
THE SOLUTION
In the video below, you can observe the user flow for searching and borrowing a circular saw within a 7-mile distance.

But, how did we arrive at the final product?
Double diamond design process has been adopted for this project.


THE PROCESS
Problem Statement
Our Solution
People struggled to find affordable tools for occasional use, and the lack of storage space made owning these tools even more impractical. Renting from traditional stores was too expensive, and borrowing from friends or family was not always an option, leading to frustration and inefficiency.
We developed a user-friendly website that connects neighbors for seamless tool sharing. Our platform ensures transparent pricing, easy booking, and reliable tool condition descriptions, eliminating the hassle of traditional rental stores. Users can conveniently browse nearby tools, check availability in real-time, and enjoy the affordability and accessibility of shared resources within their community.
In the beginning of our journey we decided to educate ourselves to better understand who we are designing for and how users are currently rent/lend their tools, so we conducted an initial interview with 8 individuals. To find the interviewees we posted in our neighborhood Facebook group. We aimed to identify their pain points and crucial factors involved in these processes by inquiring about their past experiences and preferred locations for borrowing tools.


Here's what we found is essential for our users:
Concern about tools damage
Knowing about last condition or health of tools
Finding tools close to their location
Finding tools that fits their budget
DISCOVER
First, understanding user concerns in a tool-sharing app
Six out of eight interviewees expressed concerns about Potential Damage to borrowed tools and the Risk Of Fraudulent Activity.








What Our Users Say
It’s not easy for me to rent electrical tools from people because of potential loss or damage.
The tool I want to rent should be clean and function properly.
I would definitely check the price of rental tool and compare it with purchasing the tool.
I look to rent near my neighborhood. I don't like to drive far to rent a tool.
To sort out the info, we used AFFINITY MAPPING, grouping user thoughts into clear trends.
Facebook Marketplace, as a good customer-to-customer app, and Airbnb, as a successful app for sharing personal properties, along with eight other similar websites, were considered. By studying them, valuable lessons to improve the user experience of our product were learned. These insights have been used to enhance our information architecture and user flow.
Here's what we found:
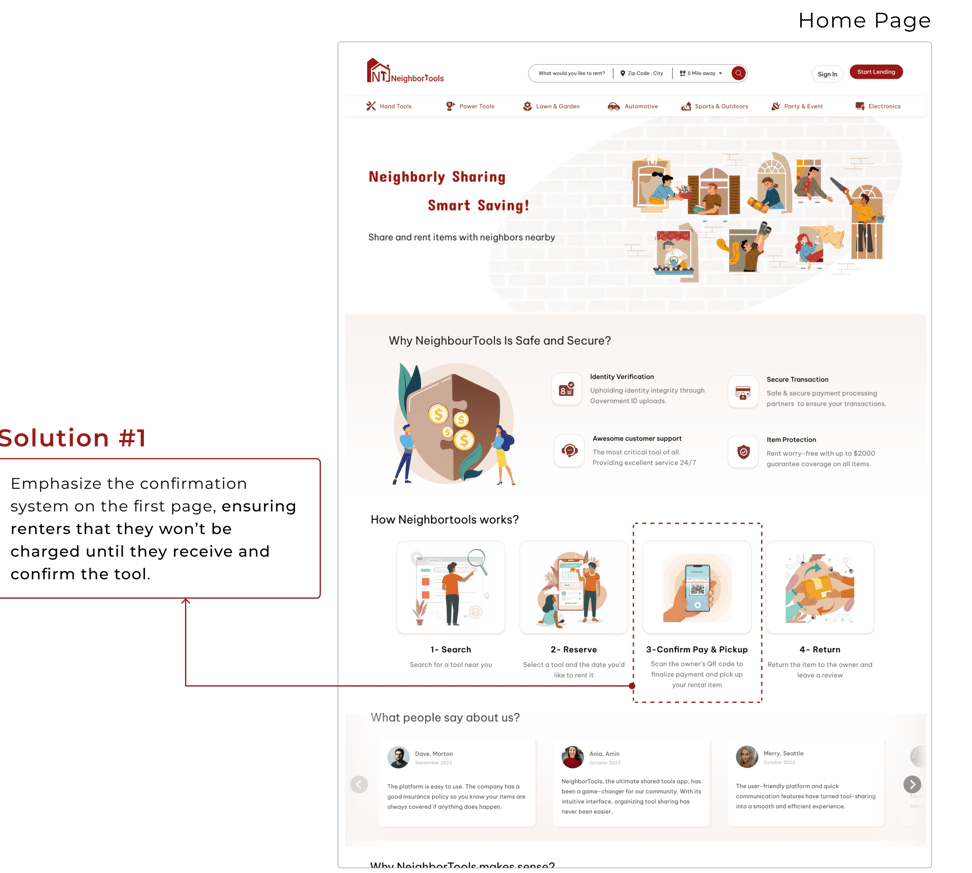
Neighbortools needs to highlight its features like: search by distance and confirming tools before deducting money; Since most of our competitors don't offer these.
How to present these feature and have a seamless and smooth borrowing journey.


What do our direct and indirect competitors do!
Based on the result of the interviews and competitive analysis, an online survey with 8 questions was conducted to evaluate our findings. We received a total of 102 responses, of which 70% were between the age of 35 and 44.
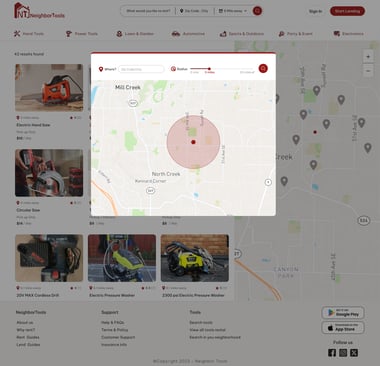
65% of responders preferred less than 5 miles traveling distance.
Analyzing and weighing our insights
Research Insights
Users prefer to rent the tools near by.
01


02
Users are concerned about the current condition of tools.
03
Transparent pricing and convenient payment are essential for users.
04
Real-time visibility of tool availability is essential for users.
05
Users have concern regarding potential damage or loss.
After conducting interviews, a user persona was identified for borrowing from NeighborTools: Diana Muller, who lives in an apartment and prioritizes space-saving and budgeting. A user flows for borrowing was developed after that.
Meet the user


DEFINE
Mapping the user journey


How users navigate our site?


With the user stories and features requirements from the project brief in mind, we developed a user flow diagram to ideate and visualize what screens and interactions users would go through whilst using the website.
By doing card sorting, we learned how to organize different sections of our web site and we made first version of our site map. However through out the design process, user testing and the competitive analysis, the final version of the site map was build.
Uncertainty regarding Insurance and tool protection against potential damage or loss for both owner and lender.
Challenge
Concerns about both the condition or health of the tool (specially power tools) and whether it matches the pictures provided.
Proximity and short travel is an important factor for borrowers.














DEVELOP
After diving deep into all our research data and understanding users' needs and problems, we endeavored to figure out how we could respond to their concerns and address them by incorporating a solution into our design. Here are the possible solutions we came up with:
How Might We ...
Challenge
Challenge


BUT, If you get curious how we reached from . . .
This
That


To
Hand Sketches


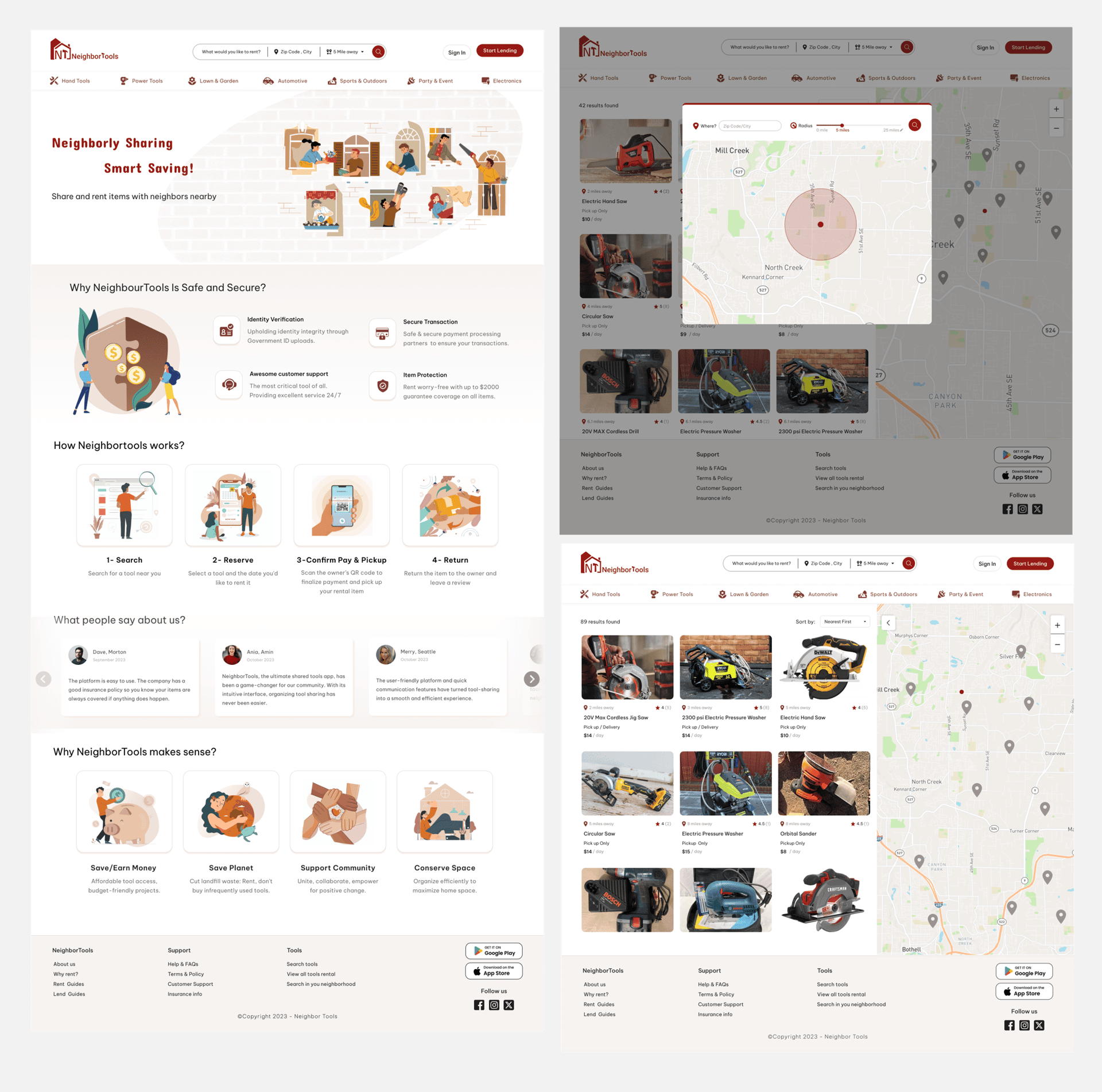
Delivered Design Pages






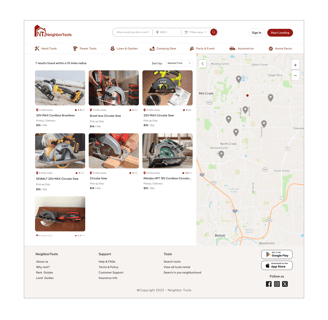
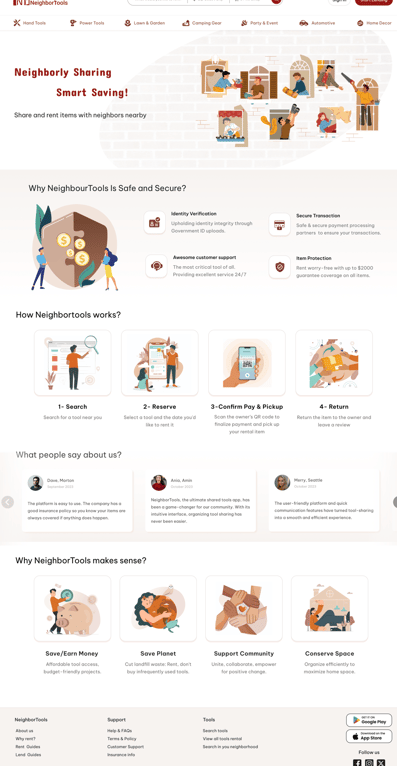
Home Page
Power Tools Page
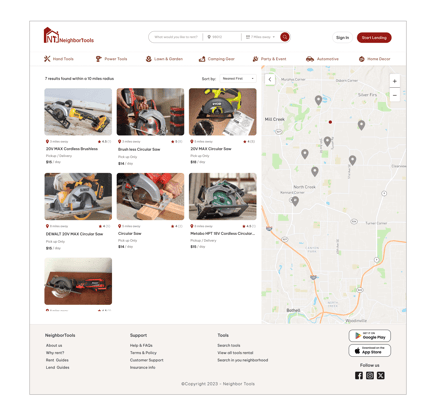
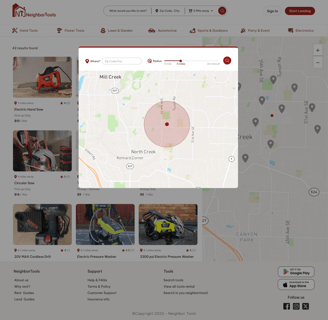
Search Result Page














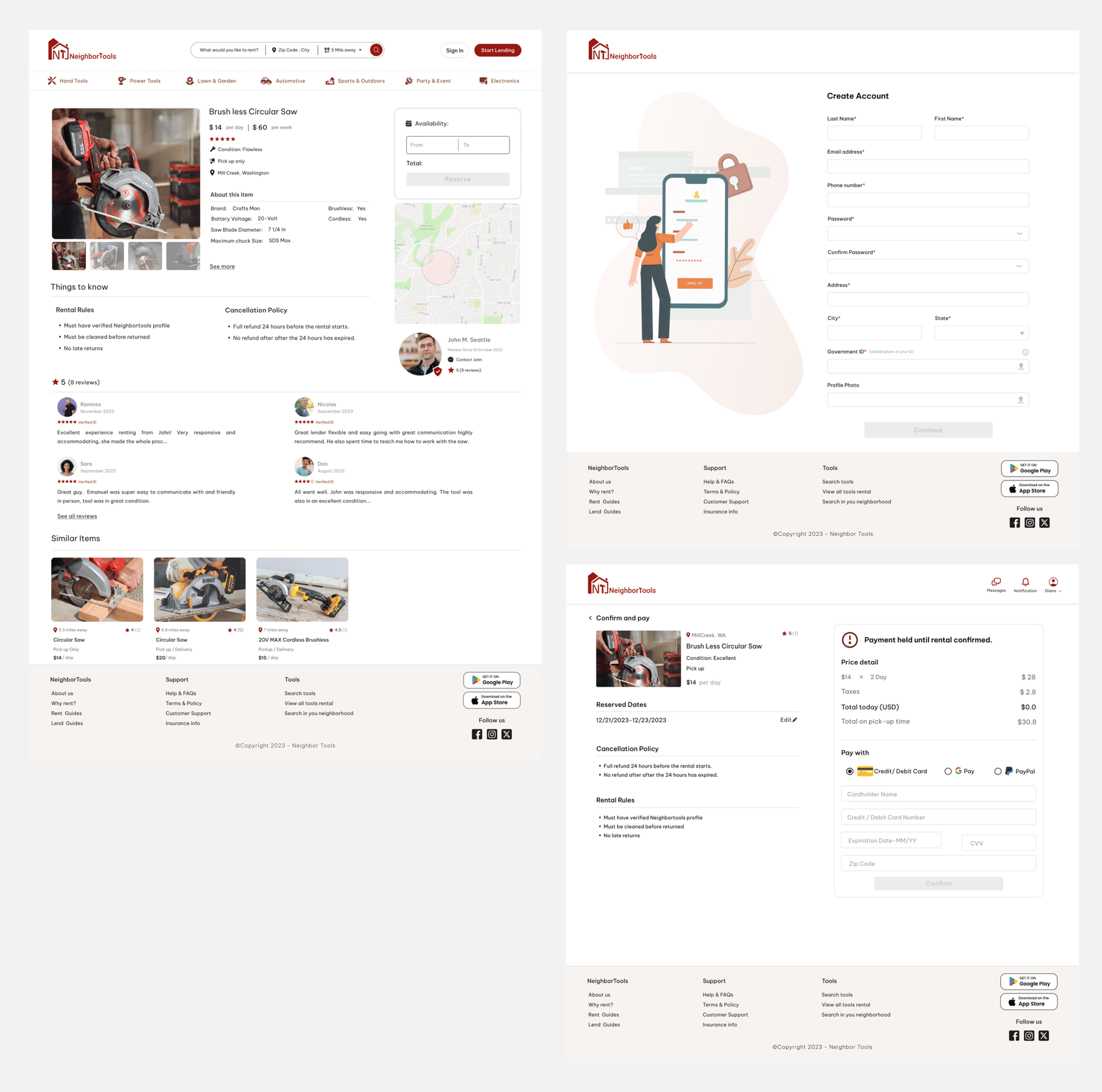
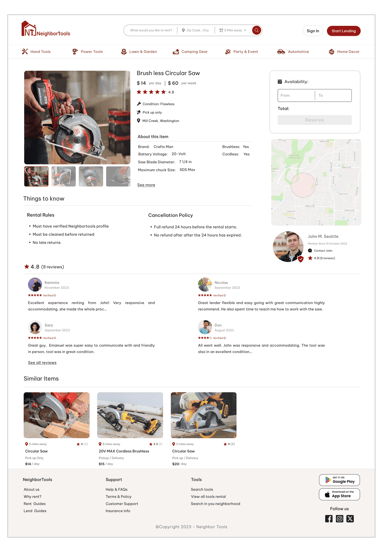
Item Detail Page
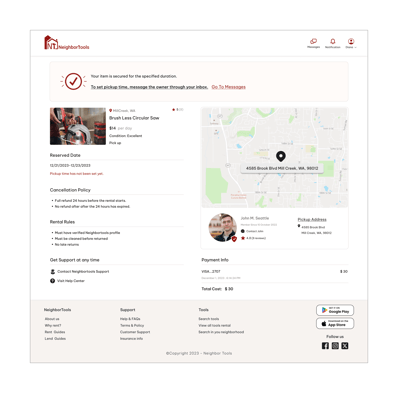
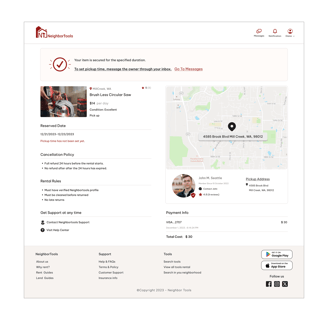
Check Out summary Page
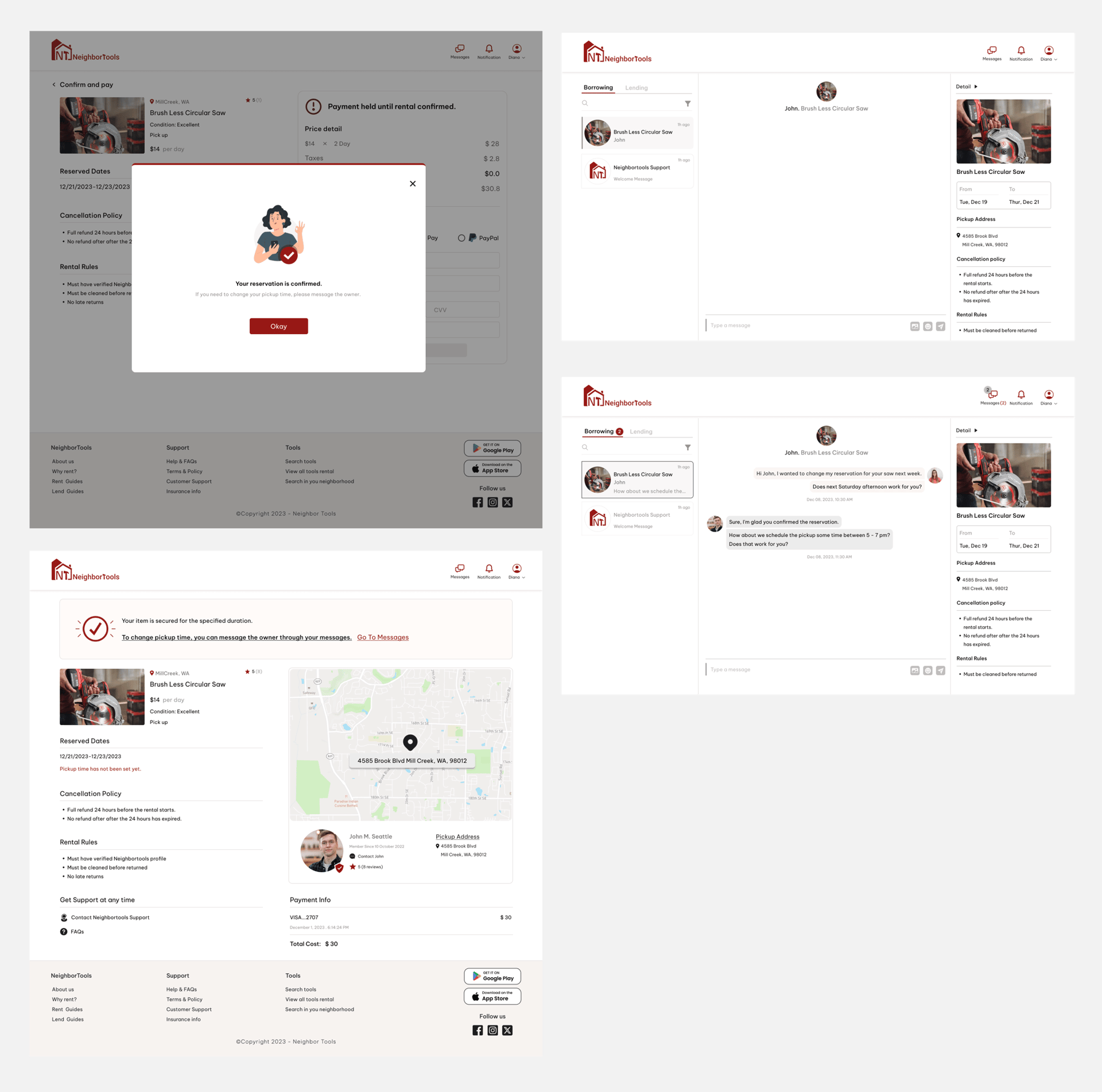
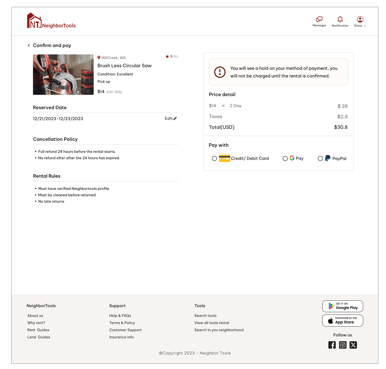
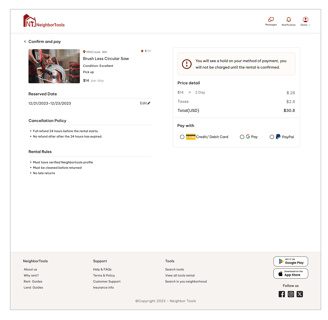
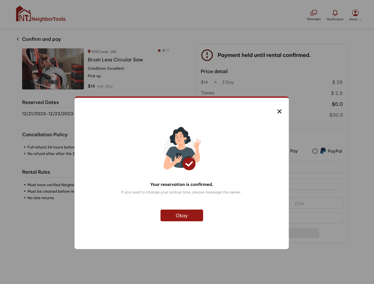
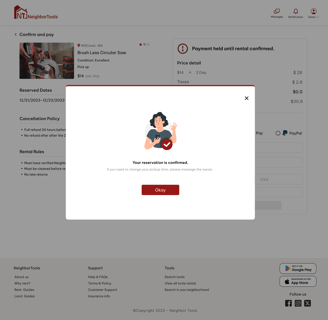
Confirm & Pay Page
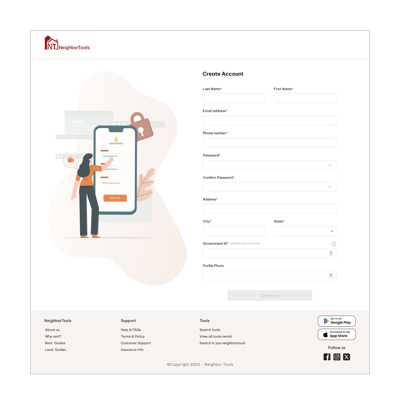
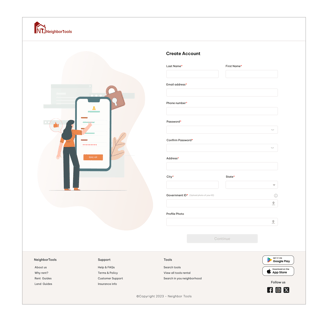
Create Account Page
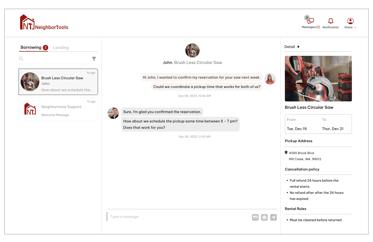
Inbox Page
Zip Code
Publish Confirmation






Home Page
Power Tools Page
Search Result Page












Item Detail Page
Check Out summary Page
Confirm & Pay Page
Create Account Page
Inbox Page
Publish Confirmation


It was a iterative design process
We iteratively created and tested wireframes and interactive prototypes to refine our design.
Usability Testing (Round 1)
Here is the iterative design process for 'Home Page'.




And the iterative design process for 'Tool's Description Page'.
Usability Testing (Round 2)




Below is the iterative design process for the 'Search Results Page'.
And the iterative design process for the 'Tool's Information Page'.
ITERATE
Mood board
UI-Kit


Defining the visual journey: UI Kit & Mood Board
In order to define the visual direction for NeighborTools, we revisited the persona and reminded ourselves what we wanted our users to feel and think whilst using the website. We wanted to foster trust, establish a friendly, community-focused environment, and convey the message that borrowing tools should be fast, affordable and hassle-free.
Color Accessibility


The contrast between the foreground and background colors of the primary and secondary buttons was tested on websites that evaluate color blindness, ensuring their acceptability.


Effective communication with team members and lead challenging situations
When designing, it's important to strike a balance between meeting users' needs and aligning with stakeholders' marketing strategies.
The project taught me a valuable lesson: instead of fixating on being right from the start, it's more crucial to embrace the iterative learning process and adapt as you go along.
Finalizing the mobile version of platform.
Evaluate the current design by doing more user experience testing.
Think about the solution for the time when it comes to tools becoming outdated or less utilized over time.
What I learned
Next steps
See more of my works:


Let's connect :)
UX | UI Designer
UX | UI Designer
UX | UI Designer
See more of my works:
NeighbourTools-Lending Task
UX | UI Designer
UX | UI Designer
UX | UI Designer